# 简介
最近在尝试探索一些全栈框架/低代码平台来提升研发效率, 在探索的过程中也尝试着使用这些工具来构建一些小型的应用, 于是写下这篇文章用于记录自己对 Nuxt 框架的一些看法.
# 什么是 Nuxt ?
让我们先看看 Nuxt 是怎么定义它自己的:
https://nuxt.com/ (opens new window):

# Nuxt 是一个符合直觉地 Web 框架.
你可以用它自信地构建你的下一个 Vue.js 应用. 它使得 Web 开发变得更简单且强力. 基于 MIT 许可证开源.
再看看 Vue.js 是如何评价它的:
https://vuejs.org/guide/scaling-up/ssr.html#nuxt (opens new window):

Nuxt 是一个基于 Vue 生态系统搭建的上层框架, 它为编写通用 Vue 应用程序提供了简化的开发体验.
更进一步的是您可以将它用作静态站点生成器! 我们强烈建议您尝试一下.
可以看出它的定位比较明确, 就是做一个简单好用的 Web 框架. 那么什么是 Web 框架?

服务器端框架 (亦称 "Web 应用框架") 使编写, 维护和扩展 Web 应用更加容易. 它们提供工具和库来实现简单且常见的开发任务, 包括: 路由处理, 数据库交互, 会话支持和用户验证, 格式化输出 (例如: HTML, JSON, XML), 以及用于应对网络攻击的必要的安全性功能.
由此, 我们可以认为 Nuxt 应该是一个能够支持请求路由, 并具有一定数据库交互能力的网站开发框架.
# 前端功能
Nuxt 的前端功能由 Vue.js 生态体系支撑, 你可以看到官方文档的引导页 (opens new window) 几乎全是前端相关的内容: 配置管理, 视图生成, 资产管理, 样式管理, 路由匹配, SEO, 转场动画, 数据获取, 状态管理, 异常处理, 页面布局, 部署方式, 单元测试.

为了简化网站开发, Nuxt 提供了自动导入 (opens new window)功能, 以便开发者不必费力地从各种地方导入需要的类与方法, 同时 Nuxt 也积极地与第三方库进行集成, 以 Nuxt Module (opens new window) 的形式将第三方库并入自己的生态圈 (opens new window), 例如: ESLint, TailwindCSS, 明暗切换, Element-Plus, Storyblok, Strapi, Aligolia 等.
为了统一开发团队的心智模型, Nuxt 定义了基于约定的文件/文件夹功能. 例如: 位于 /components 文件夹下的 Vue
组件会被自动注册, /pages 文件夹下的 Vue 组件会自动生成对应的页面路由, /public 文件夹下的内容将被直接以静态文件的方式挂载在网站的根目录下.
同时, Nuxt 为自定义开发环境的生命周期与运行环境的生命周期提供了一个简易的 Hook 系统 (opens new window), 但官方对于如何使用这些 Hook 点来实现一些功能并没有给出太多的示例. 高情商一点的说法是 "留给了开发者较大的想象空间!". 😂

# 后端功能
与前端丰富的文档截然不同的是后端相关的文档只有很少的一部分, 你需要翻到 Nuxt 文件夹结构里的 server 部分 (opens new window)才能看到这些内容.
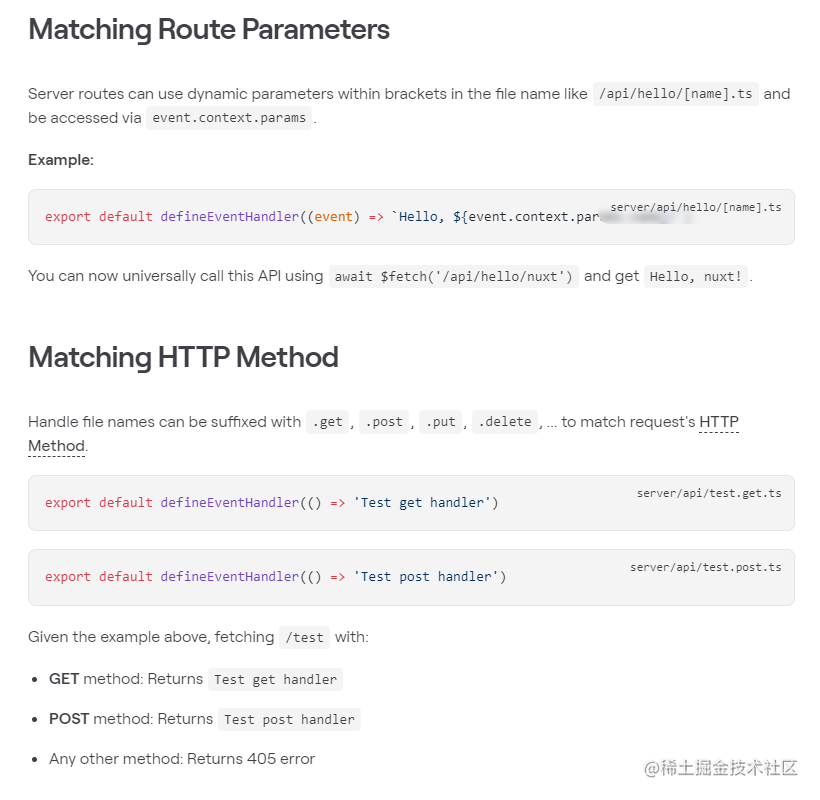
Nuxt 为后端提供了 API, 自定义路由与 中间件 (Middleware) (opens new window) 等功能.

Nuxt 并没有使用 Express 或 Koa 等应用服务器框架作为服务端的实现, 而是使用了 H3 (opens new window).
常见的路径参数, RESTful 请求, 异常处理等功能都可以实现.

官方对于服务端数据存储方面的介绍主要是使用 Nitro 提供的 Storage 功能 (opens new window) 来操作 KV 数据库, 例如: Redis, MongoDB 等.
但由于 JavaScript/TypeScript 本身的问题, 使得 Nuxt 在集成 TypeORM 等库访问 MySQL 时, 由于默认情况下不会将 ts 类上的注解转译出来, 导致需要开发者进行额外的配置 (opens new window).
只能说麻雀虽小五脏俱全 😂.
# 评价
结合我使用 Nuxt 构建的几个应用的体验来看, 我个人认为 Nuxt 是一个优秀的 Web 框架.
用它来构建基于 Vue.js 的网站应用十分方便, 健全的生态使你在开发时不用过度操心常见第三方库的集成问题.
虽然服务端在使用 ORM 库访问 RDS 数据库时需要进行额外的配置, 但并不是硬伤.
希望官方未来能提供更详细的服务端文档与示例吧.
# 相关内容
- Vue.js: https://vuejs.org/ (opens new window)
- Nuxt: https://nuxt.com/ (opens new window)
- H3: https://unjs.io/h3 (opens new window)
- Nitro: https://nitro.unjs.io/ (opens new window)
# 推广
欢迎大家尝试使用 Code: Certs | https://code-certs.dengchao.fun (opens new window) 来申请免费的 HTTPS 证书, Code: Certs (opens new window) 还支持自动部署到部分公有云的产品上, 降低 HTTPS 证书运维工作量.
大家遇到什么使用问题或者有任何建议都可以私信我, 或者提交到 https://github.com/code-certs/code-certs/issues (opens new window) 也行.
欢迎大家领取 阿里云优惠券 (opens new window), 新购续费更优惠,
详询 钉钉 (opens new window):
 (opens new window)
(opens new window)
