# 前言
为了进一步提升网站的访问速度, 我们会使用 CDN 对网站进行加速, 但是最近在调试阿里云的函数计算和 CDN 的配合使用时发现了一个需要额外注意的地方.
# 如何使用 CDN 对部署在函数计算上的静态网站进行缓存
那么以我部署在函数计算上的博客站 https://blog.dengchao.fun (opens new window)为例, 逐步地向大家介绍如何使用 CDN 对函数计算托管的静态网站进行缓存.
# 1. 为函数添加 CDN 功能
# 1.1 为函数分配域名并添加 CNAME 记录
由于我希望最终用户能通过 blog.dengchao.fun 来进行访问, 因此需要给函数分配一个不同的域名 blog.xxx.dengchao.fun:

# 1.2 添加自定义域名并设置路由
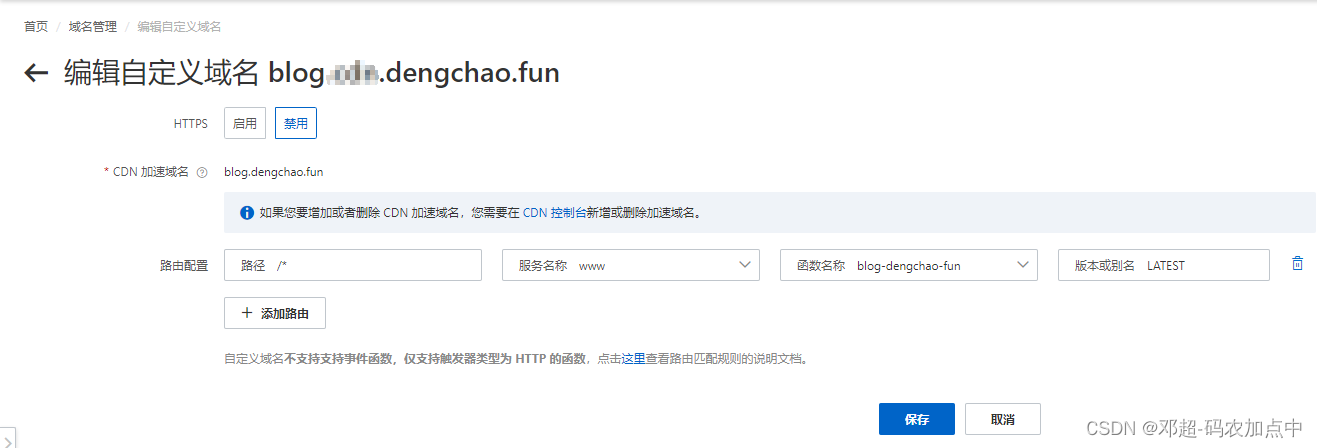
将分配的域名设置到函数计算的自定义域名功能中:
 因为 CDN 上也可以设置 HTTPs, 而且函数计算之前不能设置 SSL 协议版本, 因此这里没有开启 HTTPS 功能.
因为 CDN 上也可以设置 HTTPs, 而且函数计算之前不能设置 SSL 协议版本, 因此这里没有开启 HTTPS 功能.
# 1.3 添加源站类型为 "函数计算域名" 的 CDN
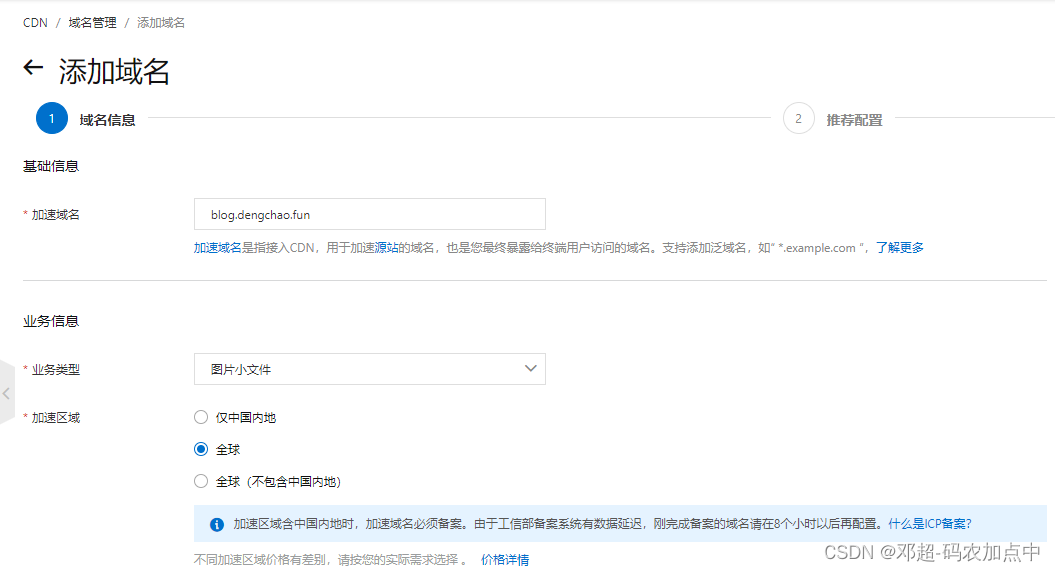
接下来到 CDN 控制台上新建一个加速域名:
 用户最终将通过加速域名
用户最终将通过加速域名 blog.dengchao.fun 来访问我的博客站. 业务类型选项不会影响最终的加速效果, 可以任意选.
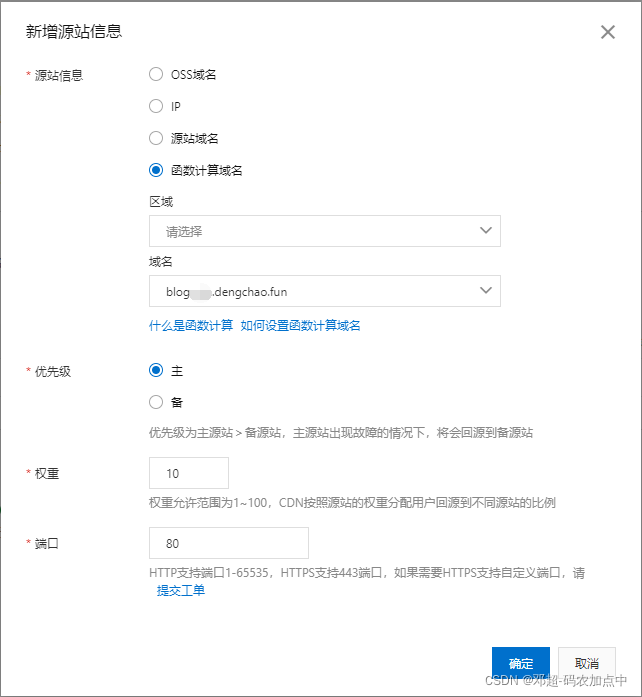
然后添加一个源站:
 由于函数计算的自定义域名没有开启 HTTPS, 所以源站的端口需要设置为 80 端口, 同时也可以减少回源时的响应时间 (实际效果微不足道).
由于函数计算的自定义域名没有开启 HTTPS, 所以源站的端口需要设置为 80 端口, 同时也可以减少回源时的响应时间 (实际效果微不足道).
# 1.4 添加 CNAME 类型的 CDN 加速域名记录
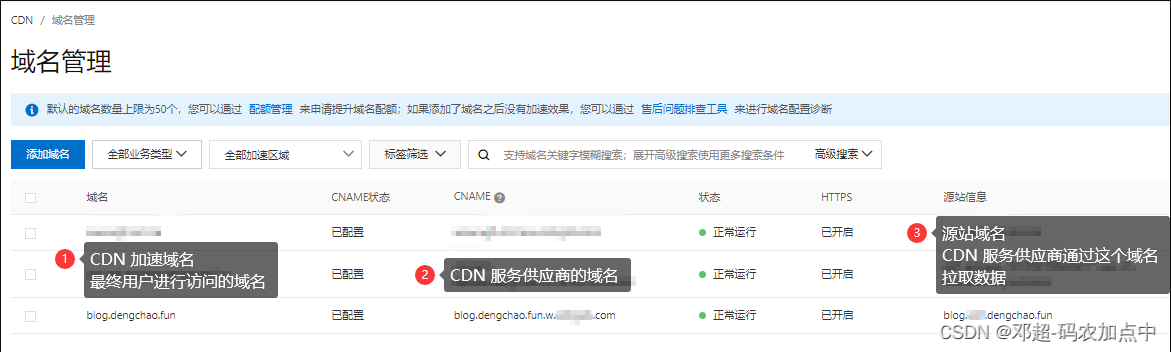
设置完源站信息并保存后, 阿里云会对源站内容进行审核, 审核通过的话就会提供一个 CDN 服务供应商的域名给你:
 接下来你需要将你的加速域名解析到 CDN 服务商提供的域名上:
接下来你需要将你的加速域名解析到 CDN 服务商提供的域名上:
 添加好 CNAME 记录后, CDN 控制台上过一会儿就会显示为 "已配置" 状态,然后你就可以使用配置好的加速域名进行访问了.
添加好 CNAME 记录后, CDN 控制台上过一会儿就会显示为 "已配置" 状态,然后你就可以使用配置好的加速域名进行访问了.
# 2. 设置 CDN 缓存
光配置好加速域名还不够, 不然用户每次访问加速域名都需要从源站拉取数据, 因此我们需要在 CDN 上设置一下缓存,减少回源次数.
# 2.1 添加缓存过期时间规则
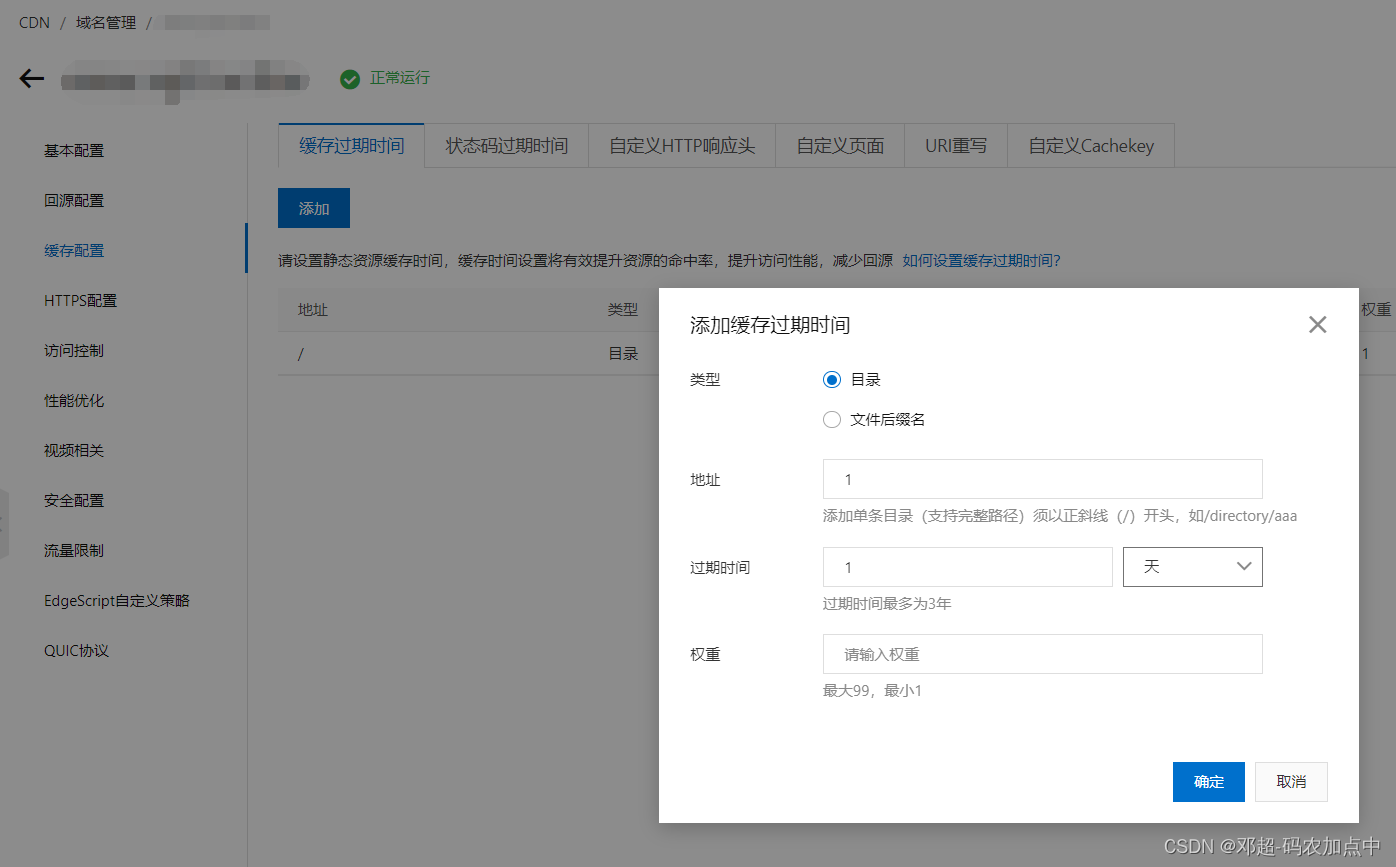
假设我们希望 CDN 节点能够对网站根目录下的所有内容都缓存 1 天.
那么我们需要在 CDN 加速域名的缓存管理页添加对应的配置:
 本来操作到这里的时候我就以为缓存设置好了, 但网站运行了一段时间后观察 CDN 的监控却发现缓存命中率一直很低.
通过观察浏览器控制台里的网络请求日志,逐个请求头进行分析,最终发现了一点异常:源站将
本来操作到这里的时候我就以为缓存设置好了, 但网站运行了一段时间后观察 CDN 的监控却发现缓存命中率一直很低.
通过观察浏览器控制台里的网络请求日志,逐个请求头进行分析,最终发现了一点异常:源站将 Cache-Control 响应头设置为了 public, max-age=0 .
# 2.2 修复 Cache-Control 响应头
仔细查看了 MDN 上对于 Cache-Control 响应头的文档 (opens new window), 以及阿里云 CDN 对于缓存过期时间配置的介绍 (opens new window)后,确认了之前的 CDN 缓存配置存在缺陷. (典型的不看文档吃大亏)
定位好问题以后,解决思路也很清晰了:想办法删掉源站的 Cache-Control 响应头就好了.
# 方案一: 修改源站 HTTP 服务器返回的 Cache-Control 响应头
既然源站的 HTTP 服务器将 Cache-Control 响应头设置成了 max-age=0 ,那我们把源站的 HTTP 服务器改一下不就好了.
但考虑到我们部署在函数计算上的静态网站是由 website-fc 插件生成的 Express 服务器进行托管的, 如果修改的话,需要从本地的 website-fc 插件源码入手进行调整,但 website-fc
插件可能不定期更新, 那我们就需要不定期的进行检查,视情况重新打补丁,执行起来很费力. 因此我们不能选用这个方案.
# 方案二: 配置 CDN, 删除源站 HTTP 服务器返回的 Cache-Control 响应头
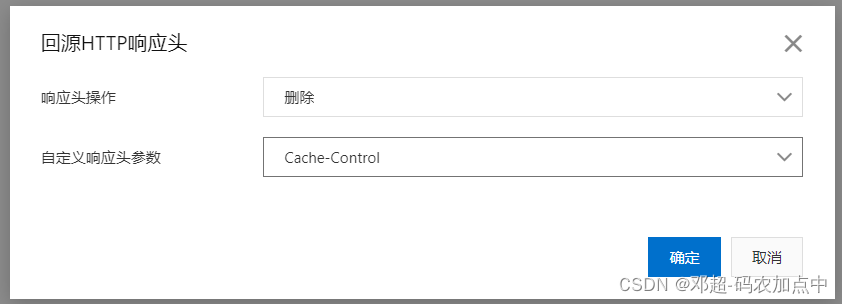
再次查看文档发现阿里云 CDN 提供了 配置回源 HTTP 响应头 (opens new window) 的功能, 其中包含了删除回源响应头的功能.
因此我们可以借助这个功能, 让 CDN 删除掉源站返回的 Cache-Control 响应头.
 配置好以后, 再次观察加速域名下网络请求的响应头, 发现确实没有
配置好以后, 再次观察加速域名下网络请求的响应头, 发现确实没有 Cache-Control:public,max-age=0 的响应头了.
# 2.3 效果对比
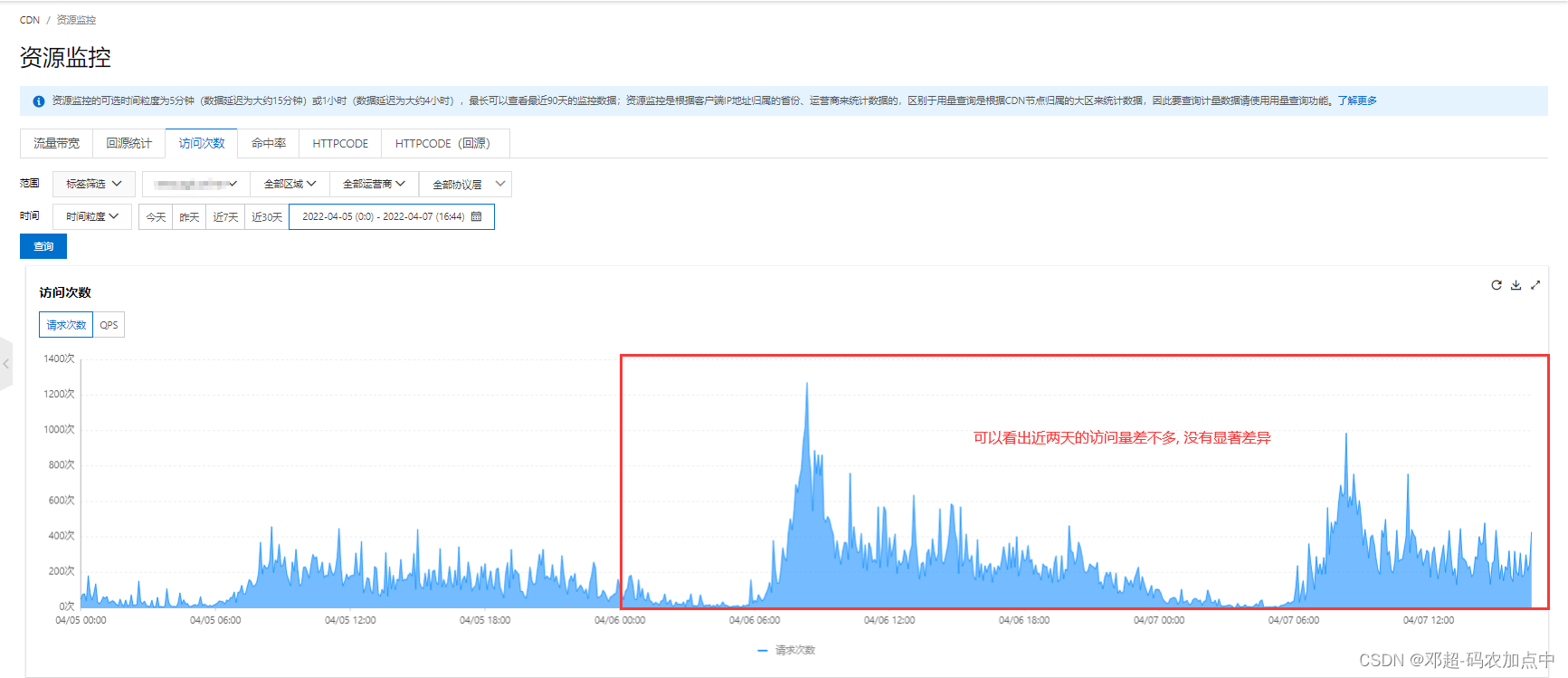
由于博客站的访问量并不高, 效果不明显 (简直看不出来😂) 因此截取了另一个访问量相对较大的网站的监控截图:
首先是访问量对比, 从监控数据来看近两天没有显著的访问量差异:
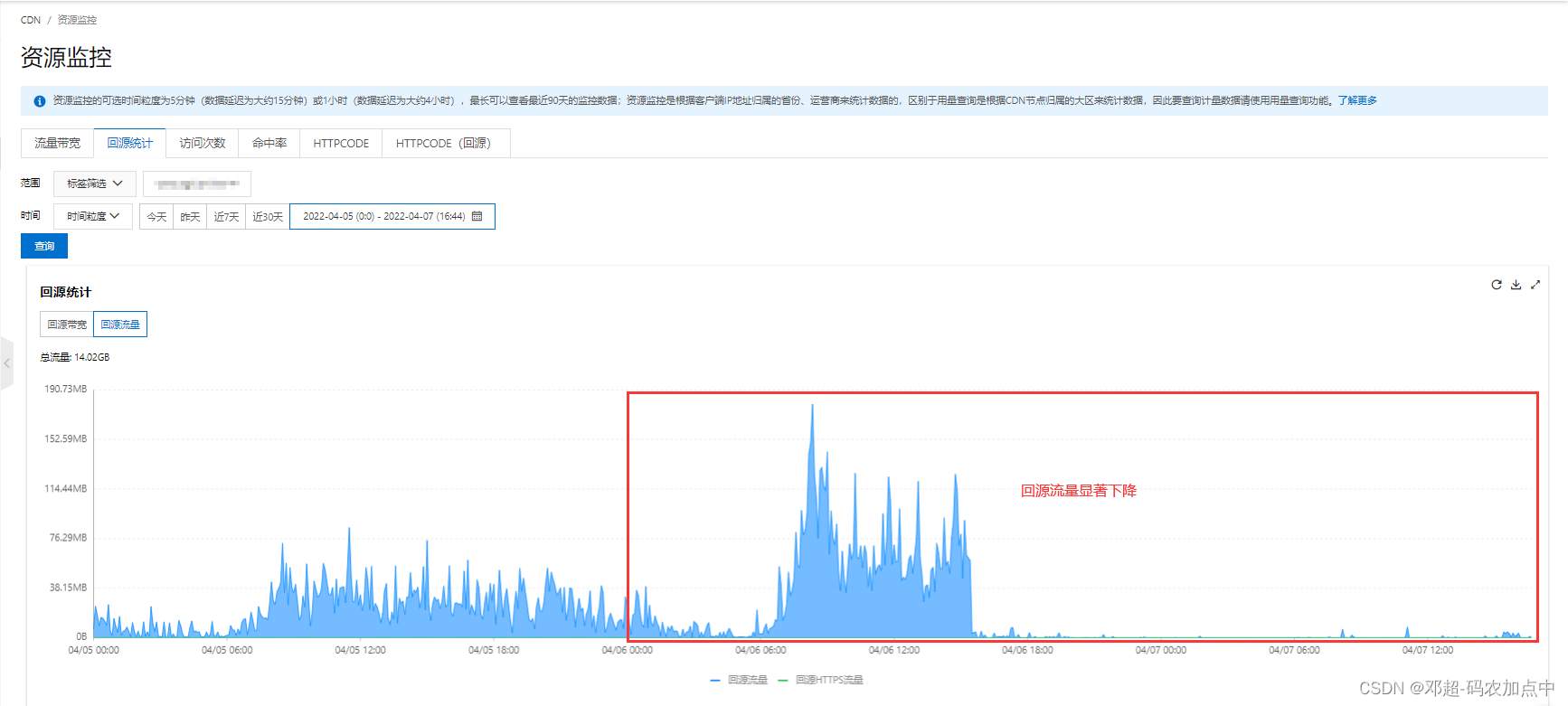
 然后是回源流量对比, 发现删除
然后是回源流量对比, 发现删除 Cache-Control 响应头以后回源流量显著下降:
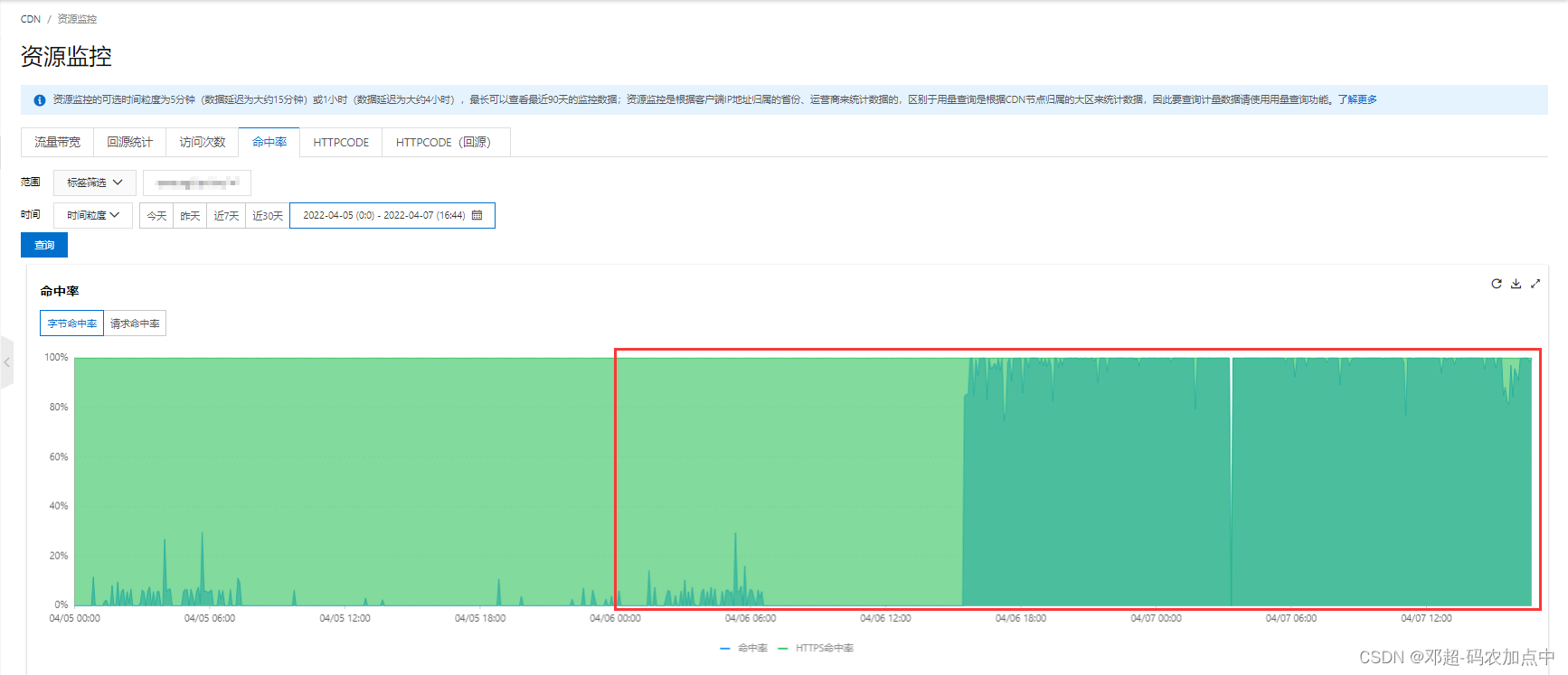
 同时字节命中率与请求命中率都有显著的提升:
同时字节命中率与请求命中率都有显著的提升:
 看来我们配置的缓存确实生效了.
看来我们配置的缓存确实生效了.
# 总结
配置好 CDN 加速域名和缓存过期时间规则以后, 记得检查源站的响应头. 如果源站的响应中已有缓存控制相关的响应头, 那么视情况在源站的 HTTP 服务器上或 CDN 上进行调整.
另外, 多看看文档.
# 参考
- 阿里云 函数计算 (opens new window)
- 阿里云 CDN (opens new window)
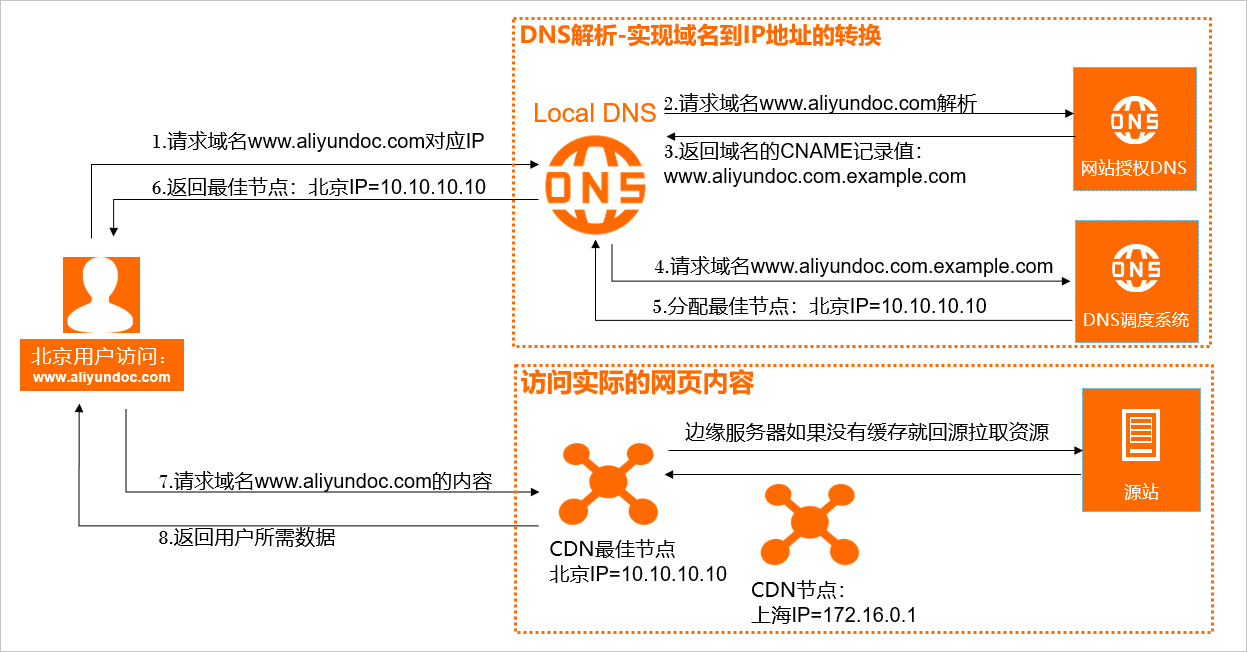
- 加速原理 (opens new window)
假设您的加速域名为
www.aliyundoc.com,接入CDN开始加速服务后,当终端用户在北京发起 HTTP 请求时,处理流程如下图所示:
- 配置回源 HTTP 响应头 (opens new window)
- 什么是缓存 (opens new window)
- 配置缓存过期时间 (opens new window)
- 加速原理 (opens new window)
假设您的加速域名为
- 什么是 Cache Control 响应头 (opens new window)
# 推广
欢迎大家领取 阿里云优惠券 (opens new window), 新购续费更优惠, 更有最高 10 %
返现,详询 钉钉 (opens new window):
 (opens new window)
(opens new window)
